Nuxt3 SEO配置站点地图sitemap.xml
网站地图(sitemap)是什么?
顾名思义,网站地图是为网站的用户提供导航索引的一种用于网站的地图,这里说的用户一方面指现实中的用户,另一方面指搜索引擎蜘蛛。
网站地图的格式:
网站地图主要分为3种格式,一种是html格式的,一种是xml格式的,还有一种是txt格式的,html格式的网站地图主要应用于网站的页面上,xml和txt格式的网站地图主要是给蜘蛛看的,一般需要提交给搜索引擎。今天这个方式主要是以xml为主。
网站地图长什么样子?
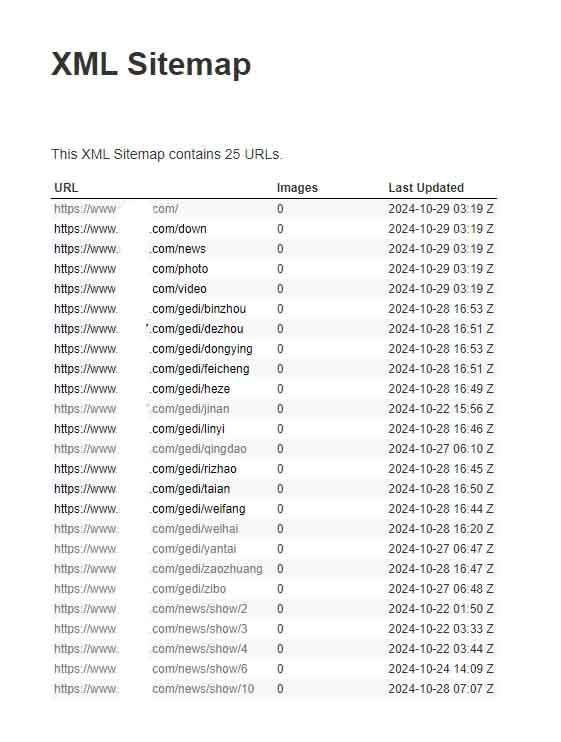
下面的图片是用@nuxt/sitemap生成的xml格式的站点地图文件样式

回归正题,下面来说一下@nuxt/sitemap的使用方法
安装 @nuxtjs/sitemap
通过使用yarn/npm/cnpm 安装 @nuxtjs/sitemap
扩展模块的引入执行加载
在项目根目录下找到 nuxt.config.ts 往modules添加'@nuxtjs/sitemap'。
modules: 用于扩展模块,模块的引入是按照顺序执行的。
modules: ['@element-plus/nuxt','@nuxtjs/sitemap'],
site: {
url:'https://www.a.com',//替换成自己网站域名
name:'多多站'//替换成自己网站名称
},
sitemap: {
sources: ['/api/__sitemap__/urls'],
cacheTime: 1000 * 60 * 60 * 24,
gzip: true,
exclude: [
'/account/**',
'/payment/**',
'/shop/**'
],
defaults: {
changefred: 'always',
lastmod: new Date(),
priority: 0.8,
}
},
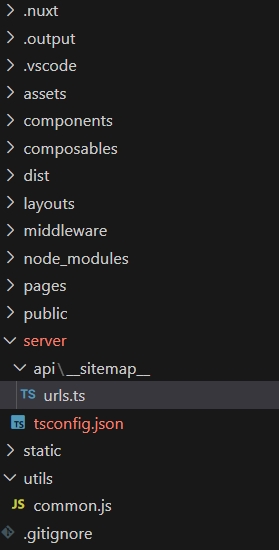
在server文件夹中创建api文件,再创建__sitemap__文件夹,在目录下创建urls.ts文件。

urls.ts扩展模块代码如下:
import axios from 'axios'
export default defineSitemapEventHandler(async() => {
let baseUrl = 'https://api.a.com/client/article/' // 你要根据数据动态生成链接的接口
let hostUrl = 'https://www.a.com' // 前端访问的域名
let url = new Array();
let res = await axios.get(`${baseUrl}channel/news?siteId=1&pageSize=1000&pageIndex=1`);
if (res.status === 200) { // 根据你后端返回的状态来判断
let list = res.data;
let detailList = list.map((item: any) => ({
loc: `${hostUrl}/news/show/${item.id}`,
changefreq: 'daily',
lastmod: new Date(`${item.addTime}`),
priority: 0.9,
}))
url = url.concat(
url,
detailList,
);
}
return url;
});
检查是否成功生成sitemap.xml
在你的网站后面直接访问sitemap.xml文件查看是否访问成功,如图一显示就是配置成功。
再说一下为什么要做站点地图
1、提升用户体验
对于一些中大型网站,网站的目录、频道页面很多,用户一下找不到自己想要的页面,此时如果网站做了网站地图,用户通过网站地图可在短时间内找到自己想要的页面,当然网站地图要做的合理,这需要前期的细致规划。
2、提升蜘蛛的抓取效率、收录
提升蜘蛛的抓取效率,从而促进网站收录。网站地图将网站所有的有效页面都放在了一起,可以让蜘蛛短时间内发现网站所有的链接,从而爬取收录。
总结
下载安装@nuxt/sitemap插件
在nuxt.config.ts中进行modules加载
在server文件夹中创建api文件,再创建__sitemap__文件夹,在创建urls.ts文件
最后在你的网站上查看是否成功