JS中的arguments参数
在函数调用的时候,浏览器每次都会传递进两个隐式参数:
1. 函数的上下文对象this
2. 封装实参的对象arguments
下面是一个例子:
function fun(){
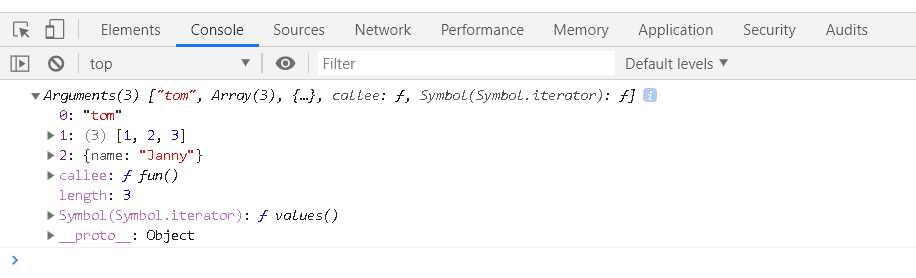
console.log(arguments);
}
fun('tom',[1,2,3],{name:'Janny'});
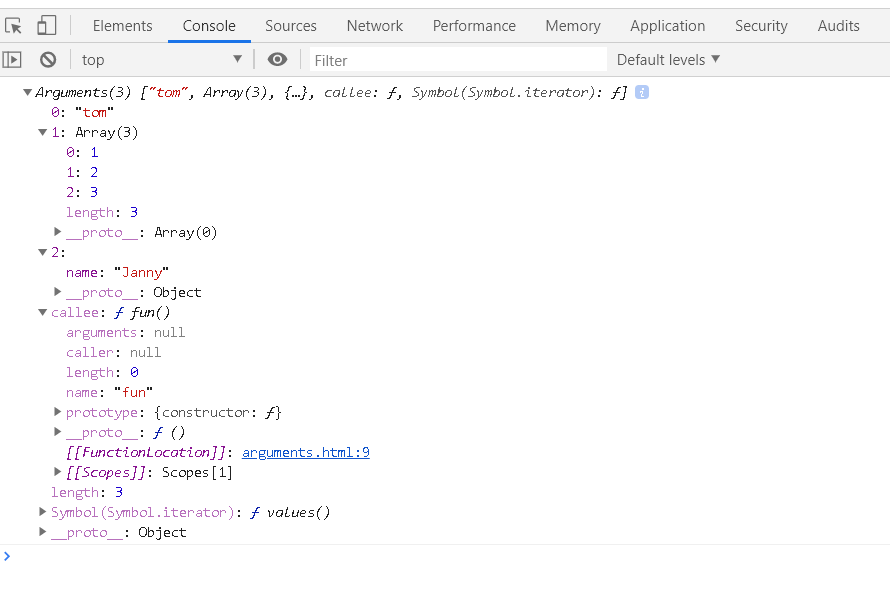
可以看到下面打印出来的结果,arguments是有值的,它的值就是我们传递进去的参数,虽然我们没有给fun函数定义形参,但是我们还是可以通过arguments来调用传递给函数fun的实参。

展开后内容
 aaaa
aaaa
此外,我们可以看到arguments还有属性callee,length和迭代器Symbol。
1. 我们发现callee的值是函数fun,是不是说callee指向函数fun,我们来测试一下
function fun(){
// console.log(arguments);
console.log('arguments.callee === fun的值:',arguments.callee === fun);
}
fun('tom',[1,2,3],{name:'Janny'});
结果如我们想的一样,callee就是指向函数fun。
arguments.callee===fun的值:true
2. 第二个属性length,我们经常在数组或者类数组中看到,可以看到arguments的原型索引__proto__的值为Object,故此我们推测arguments不是数组,而是一个类数组对象。
function fun(){
console.log(arguments instanceof Array);
console.log(Array.isArray(arguments));
}
fun('tom',[1,2,3],{name:'Janny'});
结果打印出来的值都是false,说明arguments不是数组,而是一个类数组对象。
false
false
3. 第三个属性是个Symbol类型的键,该类型的值都是独一无二的,该键指向的值是一个values函数,
该值是一个生成迭代器的函数,下面是ES6入门的部分文档。
let arr = ['a', 'b', 'c'];
let iter = arr[Symbol.iterator]();
iter.next() // { value: 'a', done: false }
iter.next() // { value: 'b', done: false }
iter.next() // { value: 'c', done: false }
iter.next() // { value: undefined, done: true }
在arguments中有同样的效用。
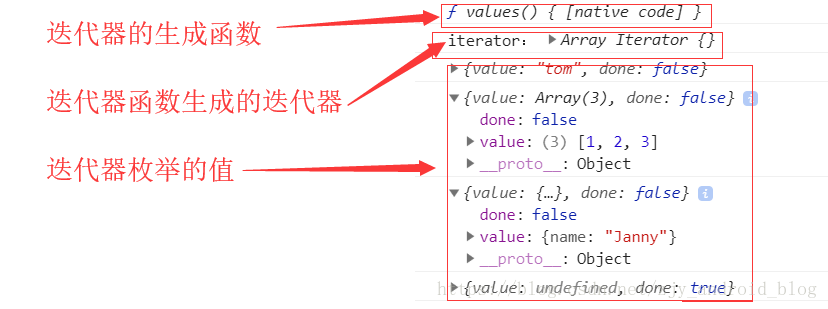
function fun(){
console.log(arguments[Symbol.iterator]);
let iterator = arguments[Symbol.iterator]();
console.log('iterator:',iterator);
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
}
fun('tom',[1,2,3],{name:'Janny'});
下面是arguments的迭代器枚举的值: