小程序中token介绍
一、小程序中token的作用
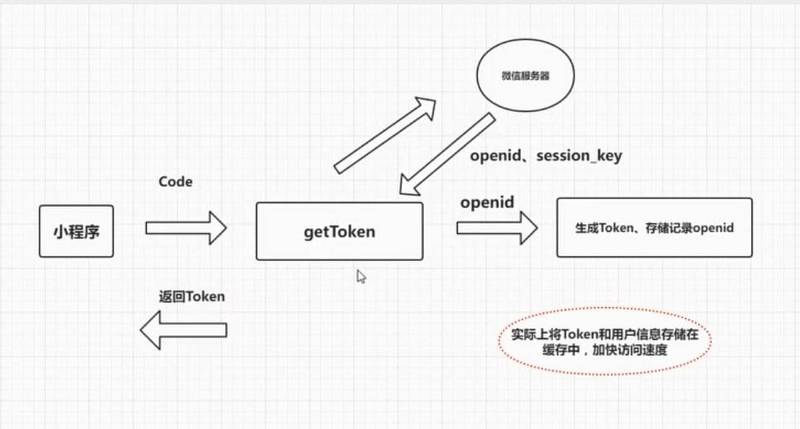
小程序为每个用户分配一个Code码,用户登录小程序即可获取,个人服务器获取到用户的Code,拿着Code以及appid和secret等信息向小程序服务器 换取 用户的openid和session_key,它是用于解密获取userid的。
先解释下userid和openid的不同吧,同一个用户对于不同的小程序有不同的openid,但是userid却始终相同,所以userid可以用于关联两个小程序,一般情况下不会被使用。
openid对于用户来说是唯一标识且没有失效期,所以不适合返回客户端,很不安全的。因此生成有保质期的Token令牌,为了减轻数据库的压力(否则频繁验证令牌合法,一直读取查询数据库吃不消的),将Token和用户信息存储在缓存中,可以加快访问速度;但是有得有失,缓存的使用与数据库相比会更加麻烦。

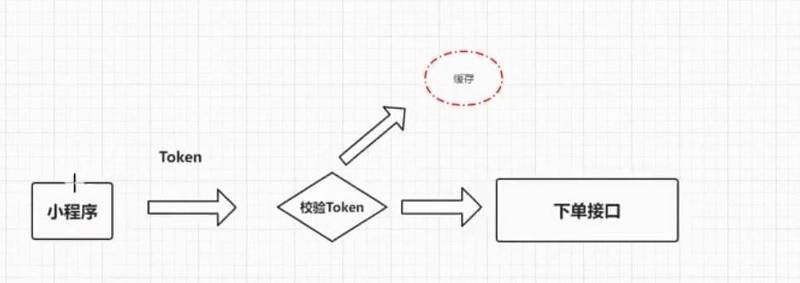
小程序携带令牌,在缓存中校验Token,若能够通过,服务器返回小程序端想要的接口。

二、微信小程序开发过程中五步获取token令牌
1、 拿到openid
2、 去数据库里看下是否存在openid这条记录;
3、 如果存在则不处理,如果不存在则新增一条user记录
4、 生成令牌,准备缓存数据,写入缓存;
5、 把令牌返回到客户端
key:令牌
value:用户信息+uid+scope(权限)
三、小程序用户怎么拿到token时都做了啥
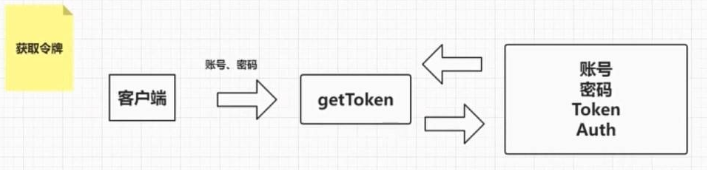
1、客户端:拿着账号和密码,向服务器兑换token令牌,用于后续系列操作

2、服务器要做三件事:
1)验证客户端有token,即是否合法;
2)验证token是否过期,即是否有效;
3)Token是否有对应的(访问下单接口的)权限。

四、小程序拿到token的前端代码
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'url',
method: 'POST',
data: {
// x: '',
// y: ''
code: res.code//将code发给后台拿token
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
// 存token
console.log('token='+res.data.data.token)
that.globalData.token = res.data.data.token;//拿到后将token存入全局变量 以便其他页面使用
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
})
全局变量(getApp().globalData.token).