微信小程序中使用ec-canvas制作环状饼图
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
在微信小程序中,如果我们有同样的需求,也就想到用echarts,可是echarts官网没有小程序版,好在已经有人发布了微信小程序版本,让我们体验一下!
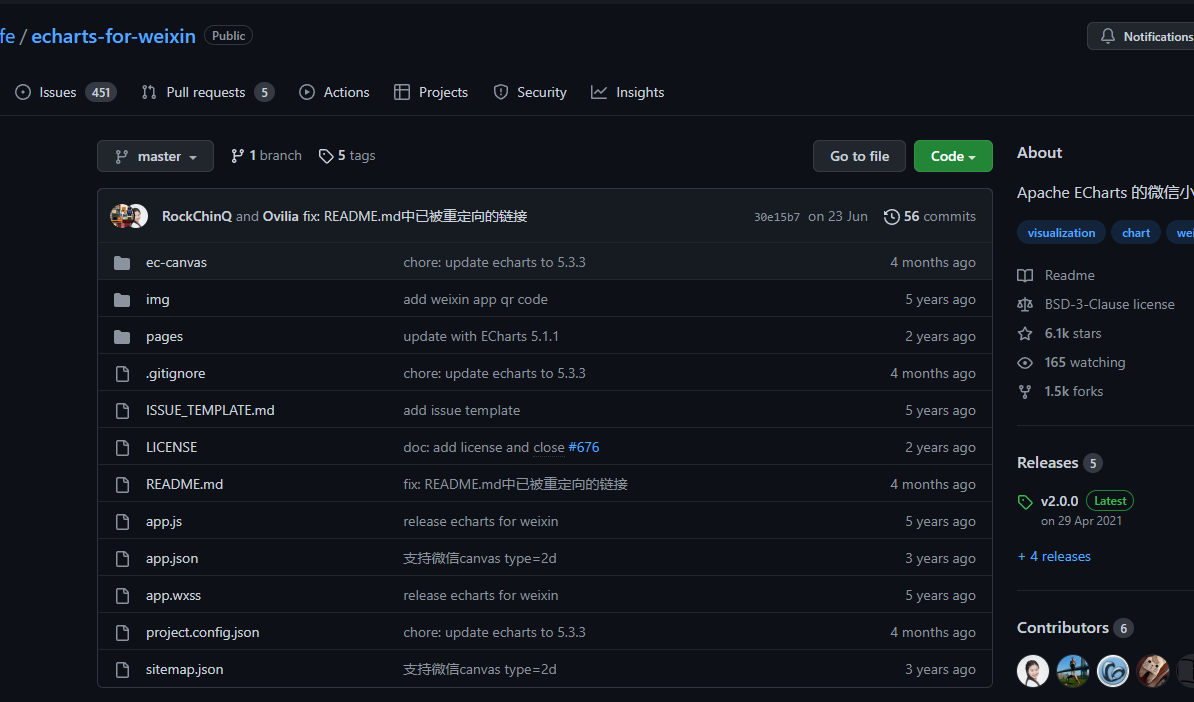
1、首先下载echarts微信版
地址:[https://github.com/ecomfe/echarts-for-weixin]

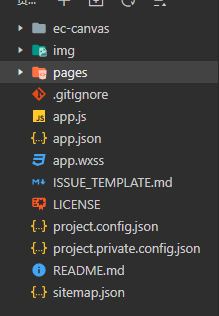
下载后文件夹结构如图所示
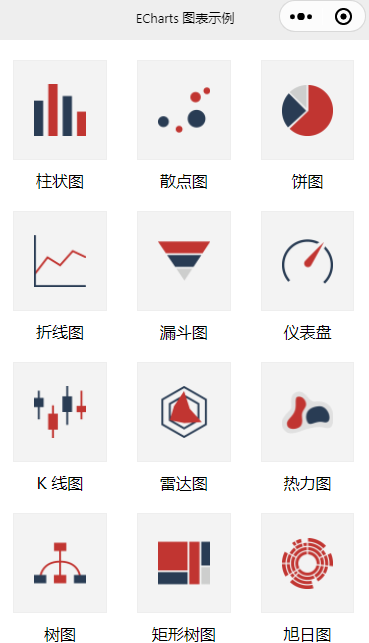
2、将下载的文件用微信开发者工具打开,会发现里边有很多图表可供参考

如果需要什么图,可以去pages中找对应图表的代码进行参考学习
3、下面就是使用了,按如下步骤,就可以完成自己的图表了
1、先新建一个小程序项目,或者在自己的项目上直接操作,我是新建了一个项目。
2、把下载的文件夹中的ec-canvas放入到项目中,路径根据自己的习惯就可以,然后把自己需要的图表拿过来,今天以饼图为例,在下载的文件中,我发现饼图对应的pages中的文件夹是pie,所以我把pie文件夹拿过来,放到项目的pages中,操作完成后我的项目结构是这样的。

3、由于每个人放ec-canvas文件夹的路径可能都不太一样,所以大家根据自己的情况去修改文件路径,有两个地方需要修改,分别是pie文件夹下的index.js和index.json。
4、看一下app.json文件中,pages数组中里面有没有对应的“pages/pie/index”,若没有,就手动添加,然后把“pages/pie/index”放到pages数组的第一项中,饼图就制作好了。
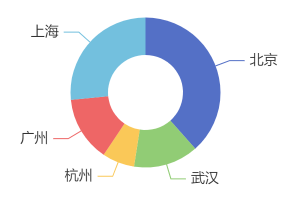
5、但是这里有个小坑需要注意一下,刷新之后并没有看到饼图显示,而是一片空白,检查页面结构发现,饼图canvas的高度是0,原因是在pie下的index.wxss中,ec-canvas的默认高度是100%,所以把ec-canvas的height改成一个固定数值就好了,我改为了500rpx,如下是我做的效果。

6、当然,每个人的需求都不太一样,可以在pie文件夹下的index.js里修改饼图的各种配置项,配置项可以参考echarts的官方配置文档,就不再详细说明了。
地址:[https://echarts.apache.org/zh/option.html#title]
最后总结一下:
根据这个流程,就可以制作出自己需要的环状饼图了,如果大家需要其他的图,也可以根据这个流程去做。