-
关于IIS7.5下的web.config 404 配置的一些问题(iis8.5)
本文介绍一个关于IIS环境下web.config配置的经验问题。在IIS7.5中添加配置404页面时遇到了一些问题,记录如下:一开始在<customError>下的<error>节点配置404不起作用,由于程序运行在IIS7.5集成模式下,经过MSDN和GOOGLE,发现需要在<system.webServer&g…
2023-10-13 257
-
-
404页html代码
在我们平时的网络浏览过程中,如果遇到了无法打开的页面,那么就会出现名为“404 Not Found”的错误提示。这个404页面就是浏览器默认的错误页面,如果我们想要个性化处理,就需要自己编写HTML代码了。以下是一个简单的404页面HTML代码:<!DOCTYPE html><html la…
2023-10-13 957
-
vue中的process.env.NODE_ENV和环境变量
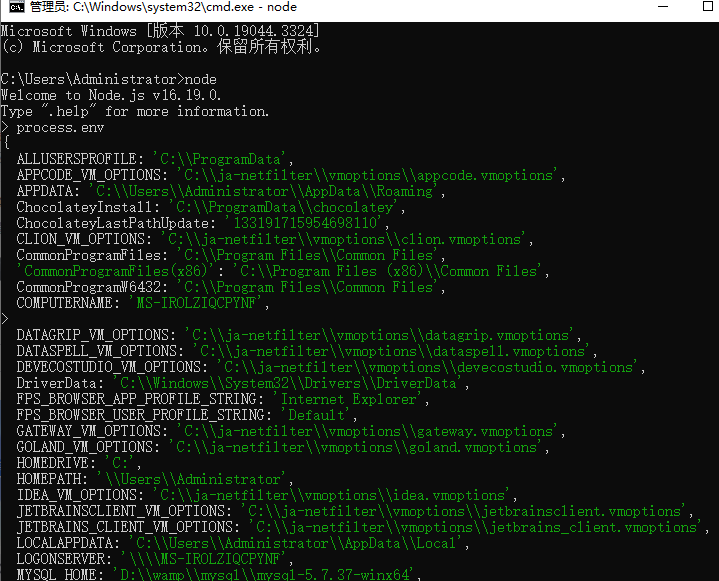
process.env 是 Node.js 中的一个环境对象。其中保存着系统的环境的变量信息。可使用 Node.js 命令行工具直接进行查看。如下:而 NODE_ENV 就是其中的一个环境变量。这个变量主要用于标识当前的环境(生产环境,开发环境)。默认是没有这个环境变量的,需要自己手动配置。…
2023-10-05 284
-
vue的babel是什么
vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5。下面我们来了解一下babel是什么。Babel 是一个 JavaScript 编译器Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 Java…
2023-10-03 355