-
uniapp中easycom用法实例详解
Uniapp中的easycom是一种组件自动注册机制,可以让开发者更加方便地使用和管理组件。本文介绍关于easycom使用方法。什么是easycomeasycom是Uniapp框架提供的一种组件自动注册机制,它可以自动扫描指定目录下的所有组件,并注册到全局组件中。这意味着我们无需手动在compo…
2023-09-14 253
-
Vue 3.0 响应性 基础
#声明响应式状态要为 JavaScript 对象创建响应式状态,可以使用 reactive 方法:import { reactive } from vue// 响应式状态const state = reactive({ count: 0})reactive 相当于 Vue 2.x 中的 Vue.observable() API ,为避免与 RxJS 中的 observables 混淆因此对其重命…
2023-09-13 192
-
vue中ref用法
接受一个内部值并返回一个响应式且可变的 ref 对象。ref 对象仅有一个 .value property属性值,指向该内部值。使用:const count = ref(0) console.log(count.value) // 0 count.value++ console.log(count.value) // 1
2023-09-13 249
-
Vue3.0中ref函数
1、基本用法ref()函数用来根据给定的值创建一个响应式的数据对象,ref()函数调用的返回值是一个对象,这个对象上只包含一个.value属性const count = ref(0)console.log(count.value) 输出值为0count.value++console.log(count.value) 输出值为12、在template中访问ref创建…
2023-09-13 248
-
‘vue’不是内部或外部命令,也不是可运行的程序或批处理文件
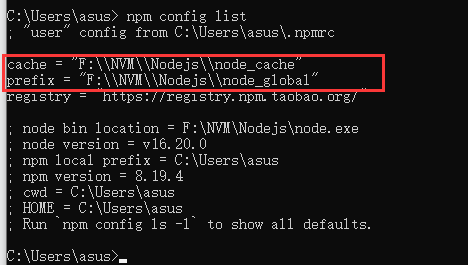
【问题】在 CMD 中通过 vue 指令使用初始化项目或者查询 vue 的版本时,会出现下面报错信息:vue 不是内部或外部命令,也不是可运行的程序或批处理文件。1. 先查看 npm 是否已正确安装,在 cmd 中输入如下指令: npm -v 若显示版本号则说明安装正确,否则重新安装 npm 2…
2023-09-11 289