-
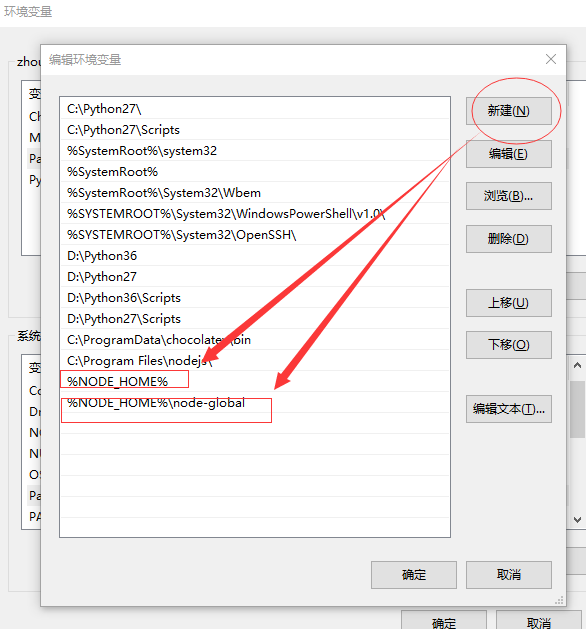
无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
背景Windows系统安装好了node环境,cmd中输入node -v 命令也能出现node的版本。但是在IDEA的Terminal中输入,node相关命令。去出现如下错误:在这里插入图片描述node : 无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径…
2023-04-29 375
-
ui与前端
ui不属于前端,UI即User Interface(用户界面)的简称。UI一般指的是各种软件的界面,主要是偏向设计,一般用来出设计稿。前端主要是偏向页面制作和APP,开发重点是实现各种交互。指的是网站的页面,负责系统前端是指应用的表层部分,就是用户直接能看到的。userinterfac…
2023-04-26 198
-
uni-app开发小程序时@tap和click的区别
tap和click都是点击事件。不过移动端有太多复杂的功能是click监听不到的,例如,触摸、按住和轻滑。这时候就要用tap方法了。另外,click事件是点击放开之后才触发的,所以时间上会有延迟,大概200-300ms这样,可是我们在移动端的话就比较追求速度,所以就不能出现说有延迟…
2023-04-22 482
-
模板字符串
模板字符串模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。模板字符串的优点1、字符串新写法 加强版的引号console.log(`好好学习 \n 天天向上`);2、内容中可以直接出…
2023-04-08 226
-
Vue.prototype、Vue.component和Vue.use区别
Vue.prototype、Vue.component和Vue.use区别1、Vue.prototype在多个地方都需要使用但不想污染全局作用域的情况下,这样定义,在每个 Vue 实例中都可用。参考:https://cn.vuejs.org/v2/cookbook/adding-instance-properties.html$ 表示这是一个在 Vue 所有实例中都可用的…
2023-04-06 243