document.write()使用简介
定义和用法
write() 方法可向文档写入 HTML 表达式或 JavaScript 代码。
功能:将一个文本字符串写入由 document.open() 打开的一个文档流。
可列出多个参数(exp1,exp2,exp3,...) ,它们将按顺序被追加到文档中。
语法:document.write(exp1,exp2,exp3,....)
参数解析:
(1).expN:可以是一个或者多个参数,如果是多个参数,那么按照顺序写入文档。(如果写入多个参数的话,这些参数会自动换行显示)
(2)这里的参数可以是变量,也可以是函数体、函数自执行体,数字等等,也可以进行一些简单的运算
(3)参数支持标签属性,写入的时候会按照html进行解析,但是需要用字符串的形式(常用的标签属性就是换行符 <br/> )
例1:使用 document.write() 向输出流写文本
<html>
<body>
<script type="text/javascript">
document.write("Hello World!")
</script>
</body>
</html>
例2:使用 document.write() 向输出流写 HTML
<html>
<body>
<script type="text/javascript">
document.write("<h1>Hello World!</h1>")
</script>
</body>
</html>
例3:使用多参数的 document.write()
<html>
<body>
<script type="text/javascript">
document.write("Hello World! ","Hello You! ","<p style='color:blue;'>Hello World!</p>")
</script>
</body>
</html>
注意的坑:
1.因为 document.write 写入文档流,在关闭(已加载)的文档上调用 document.write 会自动调用 document.open,这将清除该文档。
2.向一个已经加载,并且没有调用过document.open()的文档写入数据时,会自动完成调用document.open()的操作。一旦完成了数据写入,系统要求调用document.close(),以告诉浏览器页面已经加载完毕。写入的数据会被解析到文档结构模型里。在上面的例子里,元素h1会成为文档中的一个节点。
3.如果document.write()被直接嵌入到HTML主体代码中,那么它将不会调用document.open()。
4.连续连个document.write()也不会相互覆盖 是因为document.write("A")结束后,默认是不会调用document.close()的,所以第二个document.write("B")不会覆盖前一个write的内容,而是进行追加。
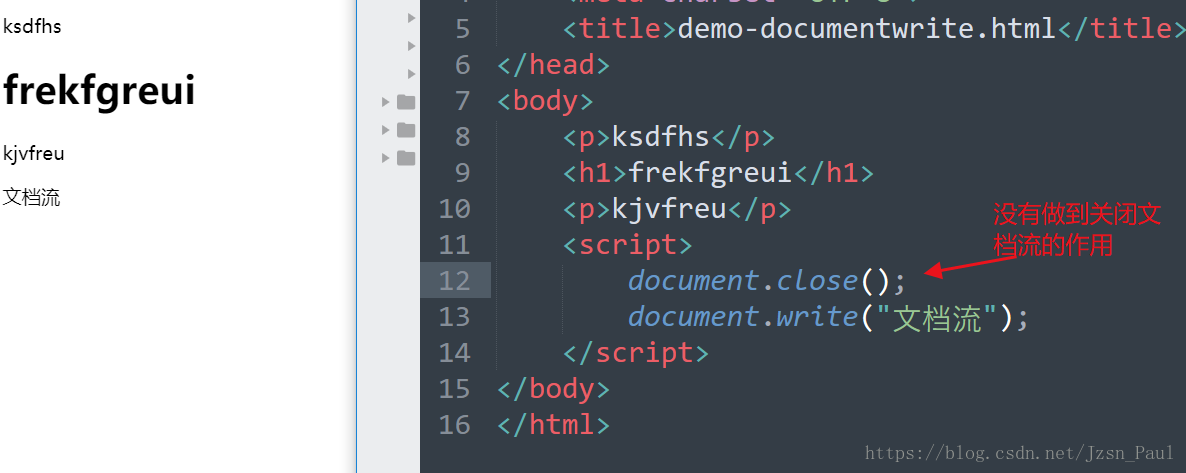
5.我们可以手动调用document.close()方法,关闭由document.open()方法创建的文档流,但是我们无法关闭系统创建的文档流。

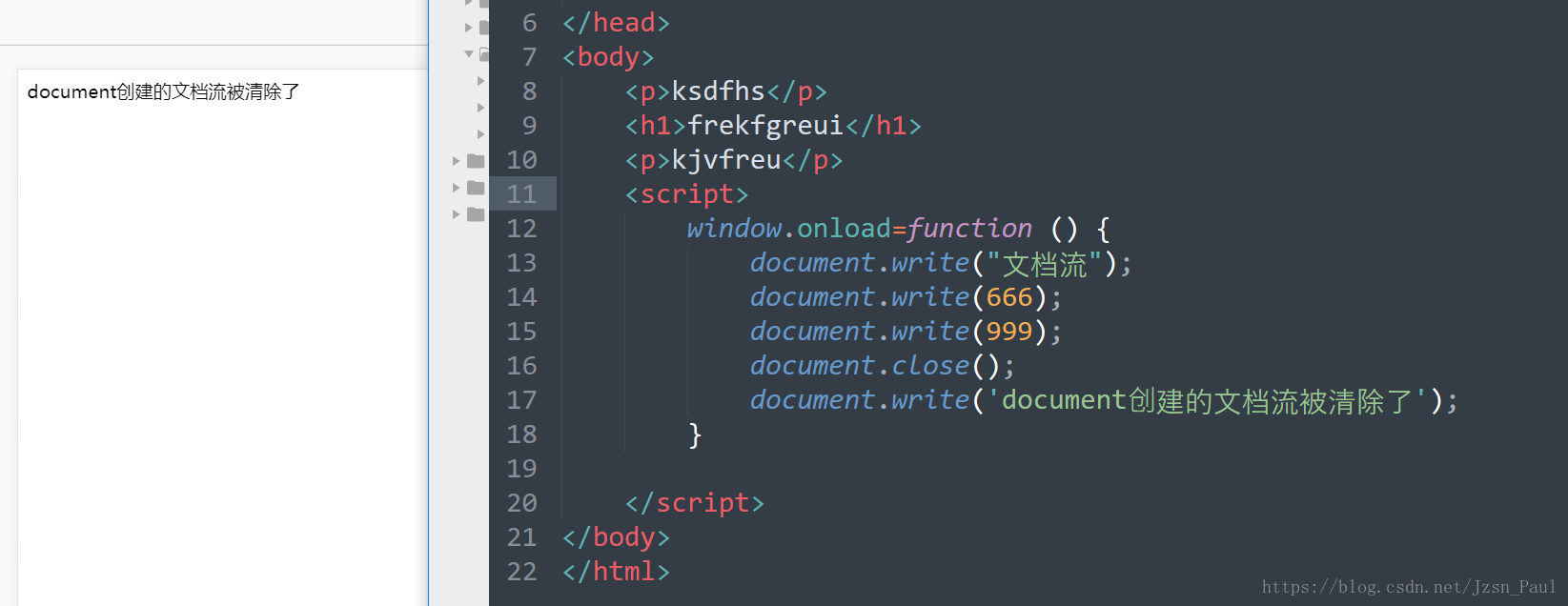
但是我这样写的话,又达到了“关闭”的效果

这是因为,window.onload表示的是 “An event handler for the load event of a window.”换言之就是文档加载完毕的时候,document.write() 在页面加载后调用,但在W3C规范中没有定义时,会发生自动的 document.open()调用。所以页面才会被清除