-
uniapp中的@tap和@click的区别
uniapp中的@tap和@click的区别在uniapp移动端开放中,两者都是点击时触发事件不同的是:1、click事件是PC端的常用的单击事件,但是当这个事件在移动端实现的时候,会出现延迟300ms的现象,所以移动端一般用tap来代替click。@click是组件被点击时触发,会有约300ms的延迟(…
2024-11-01 254
-
常用MIME类型(Flv,Mp4的mime类型设置)
上传flv或MP4文件到服务器后,通过http协议访问出现404错误,是因为IIS未设置相应MIME类型。需在IIS管理器中设置MIME类型映射,为.mp4和.flv文件指定MIME类型,确保文件能被正确识别并打开。
2024-10-30 193
-
html5多媒体标签之video标签
一,video标签的基本属性<!-- 什么是video标签 1,格式: <video src=""></video> 基本属性: src:用于播放视频地址,包括url和本地视频 autoplay:自动播放视频 controls:视频播放控制条(时间显示,进度条,声音等) poster…
2024-10-30 213
-
Node.js安装成功了,但在cmd中找不到node
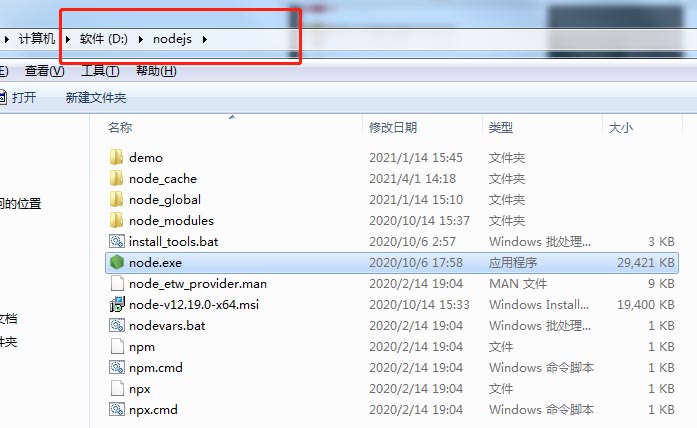
这样的情况一般是由于没有安装在C盘的默认路径下导致的。比如选择下载到了D盘后者其他盘,在cmd中输入node -v显示 ‘node’ 不是内部或外部命令,也不是可运行的程序或批处理文件。 解决办法:配置环境变量1.找到你安装的node.jsde路径,我这里的路径是D:\Node.js\node…
2024-10-27 224
-
怎么查看nodejs安装路径
查看nodejs安装路径的两种方法:方法1:命令行查看使用“win+r”键打开运行窗口,输出“cmd”点击“确定”在打开的cmd命令行窗口中,输入“where node”,回车,此时会出现nodejs的安装路径方法2:利用开始菜单点击“开始”按钮,打开“开始”菜单,点击“所有程序”找到…
2024-10-27 724