-
svg path参数说明
SVG path 参数是用来定义图形的指令集,这些指令可以包括直线、平滑曲线、圆弧、圆、矩形等。下面是一些常用的参数:M = moveto:将画笔移动到指定的坐标L = lineto:画直线到指定的坐标H = horizontal lineto:画水平线到指定的X坐标V = vertical lineto:画垂直线到指定…
2024-10-07 287
-
Element-UI自定义拖拽列表的制作方法
引言 当我们使用 Element-UI 的自定义拖拽列表时,有时候需要根据拖拽的字段位置,将数据组成不同的列表进行显示。这种情况下,我们可以通过一些简单的操作,来实现自定义拖拽列表中的分类展示。在这里将介绍如何使用 Element-UI 和第三方组件库 vuedraggable ,快速…
2024-09-15 303
-
vue3插槽
在Vue 3中,插槽是一种让父组件能够向子组件传递内容的机制。插槽可以分为默认插槽、具名插槽和作用域插槽。1、默认插槽:子组件在模板中预留一个插槽,父组件可以传入内容填充这个插槽。1)子组件(Child.vue):<template> <div> <slot>默认内容…
2024-09-14 260
-
vue3跨组件传值(爷孙组件传值)
在父组件中通过provide来传递provide(data:要传递的值)在下面的子组件或孙组件中通过inject接收let ecorData: any = inject("data");注意:这样传递值在通过 inject 接收的页面通过watch监听是监听不到的
2024-09-13 304
-
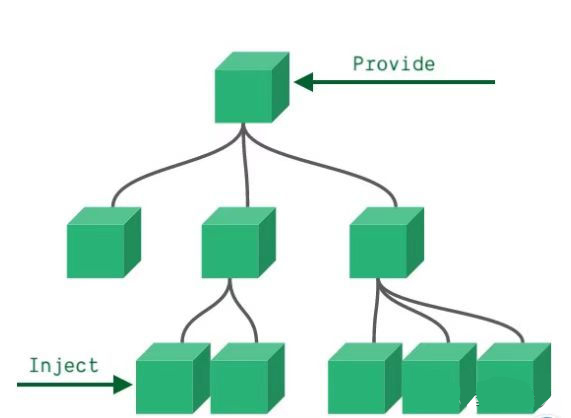
Vue3 跨组件传参 provide 与 inject
provide 用于:让父组件 传递数据。inject 用于:让后代组件 接收数据。语法格式:// 传递数据import { provide } from vue;provide(数据名, 数据); // 接收数据import { inject } from vue;let 变量 = inject(数据名);跨组件传参:第一层组件:传递数据。<templat…
2024-09-13 259