-
JavaScript原生拖拽
实现以上效果需要先了解JavaScript的关于拖拽的apiHTML5 提供了原生的拖放功能,允许用户在网页上通过鼠标或其他指针设备拖动和放置元素。这组 API 可以应用于各种 HTML 元素。dragstart事件:当用户开始拖动一个元素时触发。这个事件通常用于设置被拖动元素的数据<di…
2025-01-03 225
-
css图片对齐方式怎么设置
在CSS中,可以使用vertical-align属性来设置图片的对齐方式。这个属性通常用于与文字、按钮或其他行内元素等并排的情况,以便对齐这些元素。以下是一些常用的vertical-align值及其作用:baseline:默认值。元素放置在父元素的基线上。top:使元素与行中最高元素的顶部对齐…
2024-11-27 251
-
object-fit:掌控替换元素尺寸属性
object-fit是CSS3中引入的属性,用来指定替换元素(如<img>或<video>)的内容如何适应到设置的宽高之中,特别适用于需要对图像进行布局控制的场景。替换元素指的是内容不受CSS视觉格式化模型控制,isObject自身拥有内在尺寸的元素。在传统的图像布局中,开发…
2024-11-27 213
-
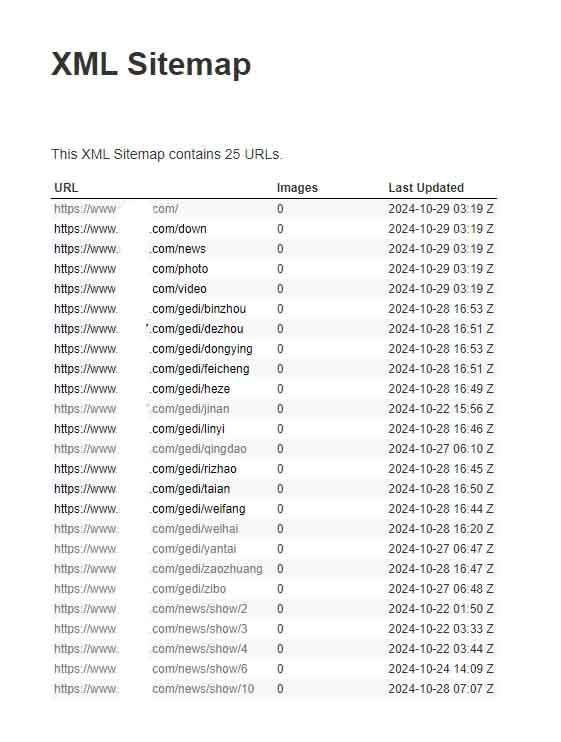
Nuxt3 SEO配置站点地图sitemap.xml
网站地图(sitemap)是什么?顾名思义,网站地图是为网站的用户提供导航索引的一种用于网站的地图,这里说的用户一方面指现实中的用户,另一方面指搜索引擎蜘蛛。网站地图的格式:网站地图主要分为3种格式,一种是html格式的,一种是xml格式的,还有一种是txt格式的,html格…
2024-11-02 316
-
uniapp使用@tap与@click的区别
相同点: @tap事件与@click事件都是点击事件不同点:@tap是源于触摸touch事件,在移动触摸事件就是在同个点触发,触摸、按住(长按)和轻滑(包括上下左右滑)就使用该事件了@click事件是点击放开之后才触发的,时间上会有延迟(200-300ms左右)tap的特点——事件穿透: …
2024-11-01 299